Do more with your website
with your website

Incredibly powerful Webflow tools to build high-quality websites
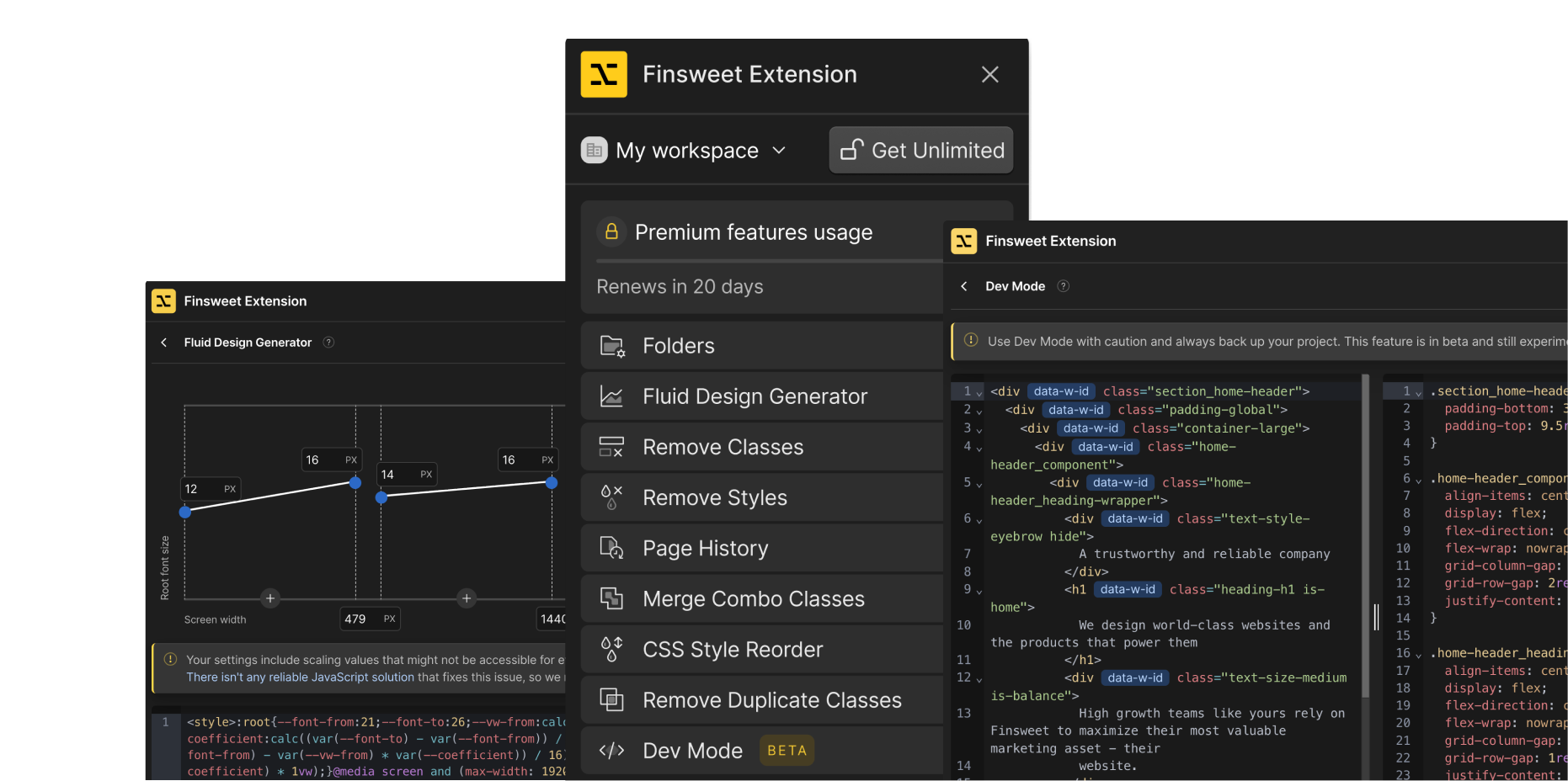
What is Finsweet Extension?
Supercharge your workflow and deliver in less time.
The Chrome extension used by over 30,000 developers is now a native Webflow app with new features.
Plans
Premium features free for up to 10 uses.
Starting from $6/month or $60/year subscription.
What can I build with Finsweet Extension?
- Fluid Design Generator
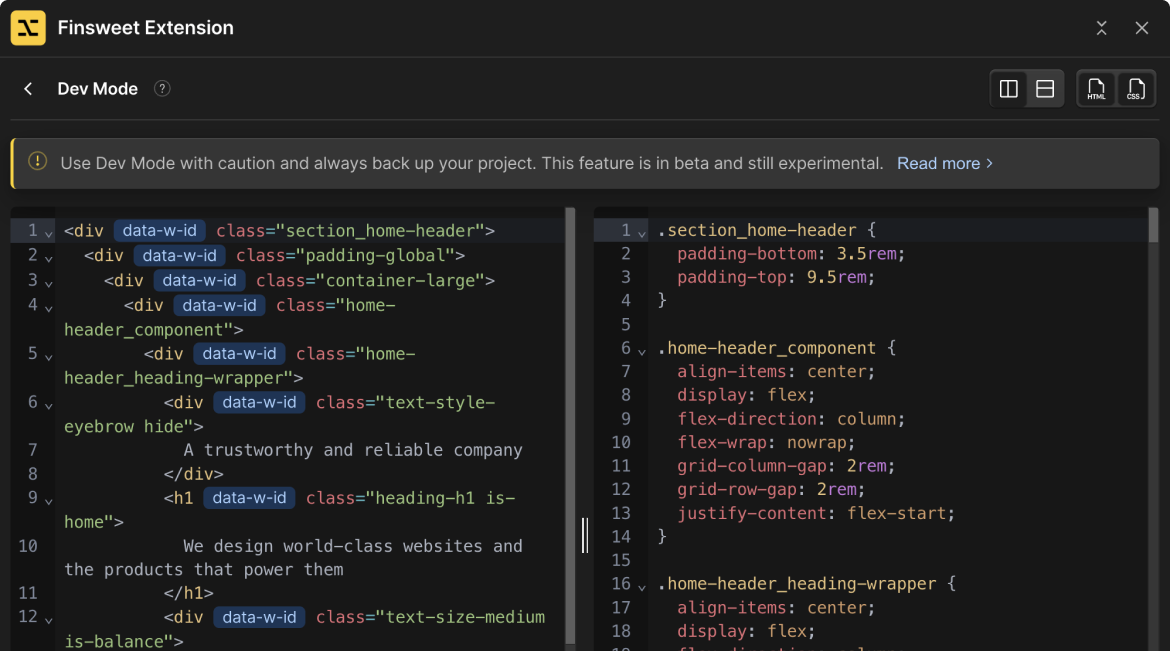
- Dev Mode
- Merge Combo Classes
- Migrate PX to REM
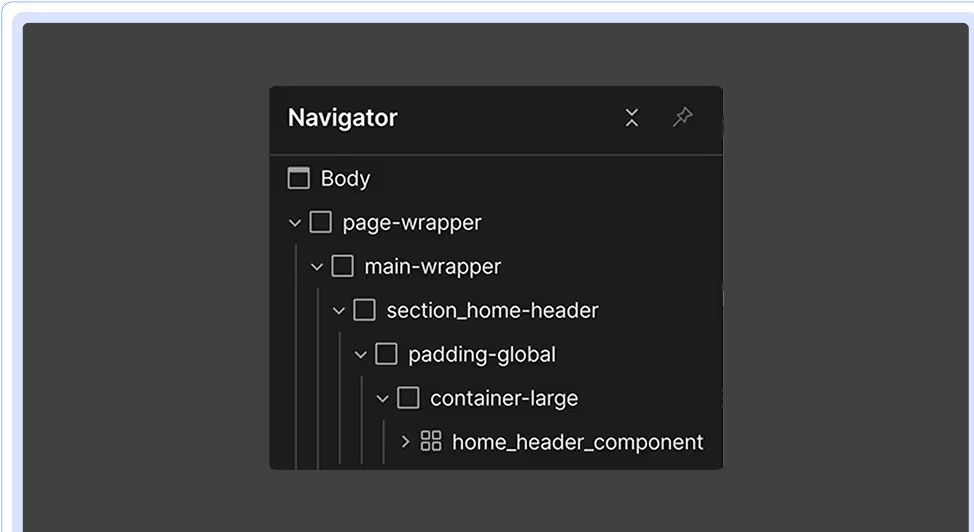
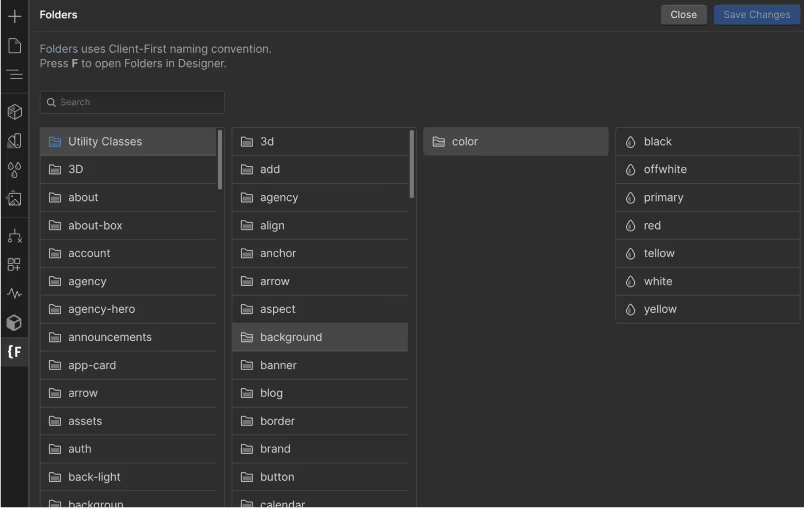
- Organize Class Folders
- Page History
- Remove Duplicate Styles
- Remove Style Properties

How do I integrate Finsweet Extension in my Webflow workflow?
Finsweet Extension is completely integrated into the Webflow Designer experience. A native Webflow App now.
Who uses Finsweet Extension?
- Used by agencies and freelancers who crave workflow improvements in Webflow Designer
Difficulty Level
What is the learning curve?
One cool feature of Finsweet Extension

What is Wized?
Visual JavaScript development framework made for Webflow.
Develop production-ready, scalable web applications "on top" of your Webflow project. With Wized, you can write more JavaScript in less time with less effort.
Plans
Starting from $9/month
What can I build with Wized?
We like to think you can build anything with Wized. LMS, education tool, help center, gated content, multi-step form, authentication, etc. Wized is our most powerful and flexible product for customizing your Webflow project.

How do I integrate Wized in my Webflow workflow?
Apply the custom attribute, wized="ELEMENT_NAME" to any element in Webflow to access it Wized. Then write logic in Wized for all your front-end elements in Webflow. Read more about Wized Elements in our docs.
Who uses Wized?
- Used by teams to reduce development time
- Used by companies to build powerful products
Difficulty Level
What is the learning curve?
One cool project built with Wized

What is Consent Pro?
Finally, a Consent Management Platform that integrates natively with Webflow.
Follow strict GDPR compliance, without sacrificing design control. Build and manage your consent requirements inside your Webflow project.
How can I learn Consent Pro?
Plans
Starting from $199 one-time or $159/month for Agency Plans
What can I build with Consent Pro?
GDPR-ready cookie banners, preference modals, and user controls to manage consent on your website. Customize design, settings, and rules for your project.

How do I integrate Consent Pro in my Webflow workflow?
Consent Pro is completely integrated into the Webflow Designer experience. A native Webflow App allows you to create, edit, ship, and manage Consent Pro inside your Webflow project.
Who uses Consent Pro?
- Used by developers to streamline development of consent interfaces
- Used by companies to maintain strict consent requirements
Difficulty Level
What is the learning curve?
One really cool feature of Consent Pro

What is Components?
Visually build JavaScript-powered components in Webflow without managing code, scripts, or third-party libraries.
Components is your reliable source for key web components that require JS.
Plans
Starting from $19 one-time or $29/month for Agency Plans
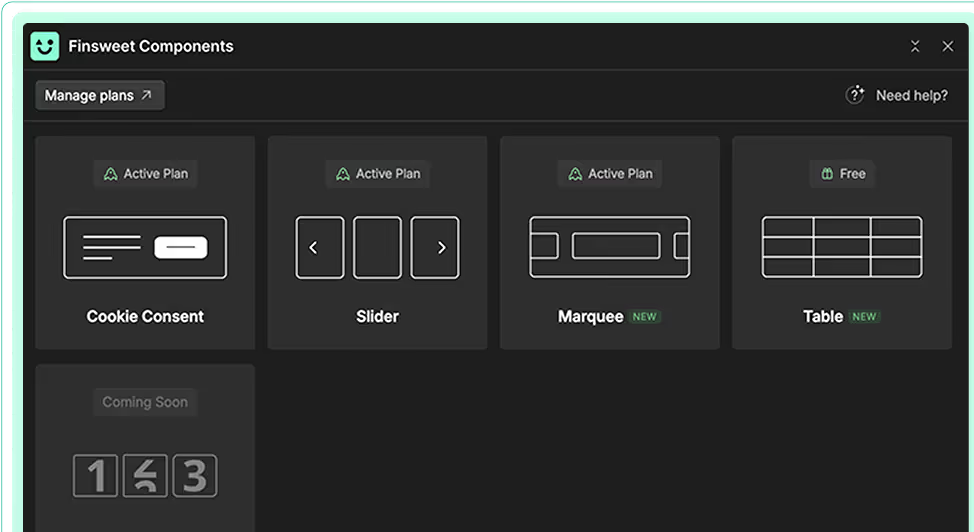
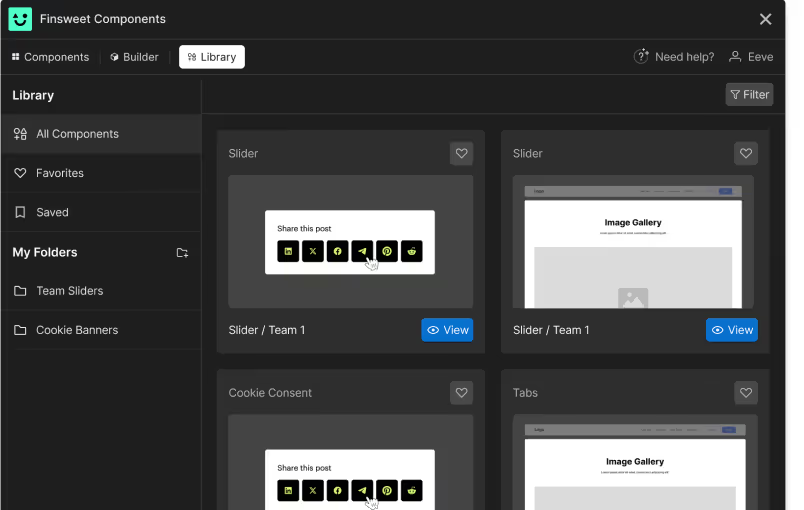
What can I build with Components?
Sliders, Marquees, Instagram Feeds, YouTube Feeds, Tables, and more. Our list of shipped Components is growing monthly.

How do I integrate Components in my Webflow workflow?
Components is completely integrated into the Webflow Designer experience. A native Webflow App allows you to create, edit, and ship Components inside your Webflow project.
Who uses Components?
- Used by developers to streamline development
- Used by companies to centralize JS components
Difficulty Level
What is the learning curve?
One really cool feature of Components

What is CMS Bridge?
Control Webflow CMS Collections directly from Airtable.
Sync both platforms for a seamless workflow.
Subscription
Starting from $10/month
What can I build with CMS Bridge?
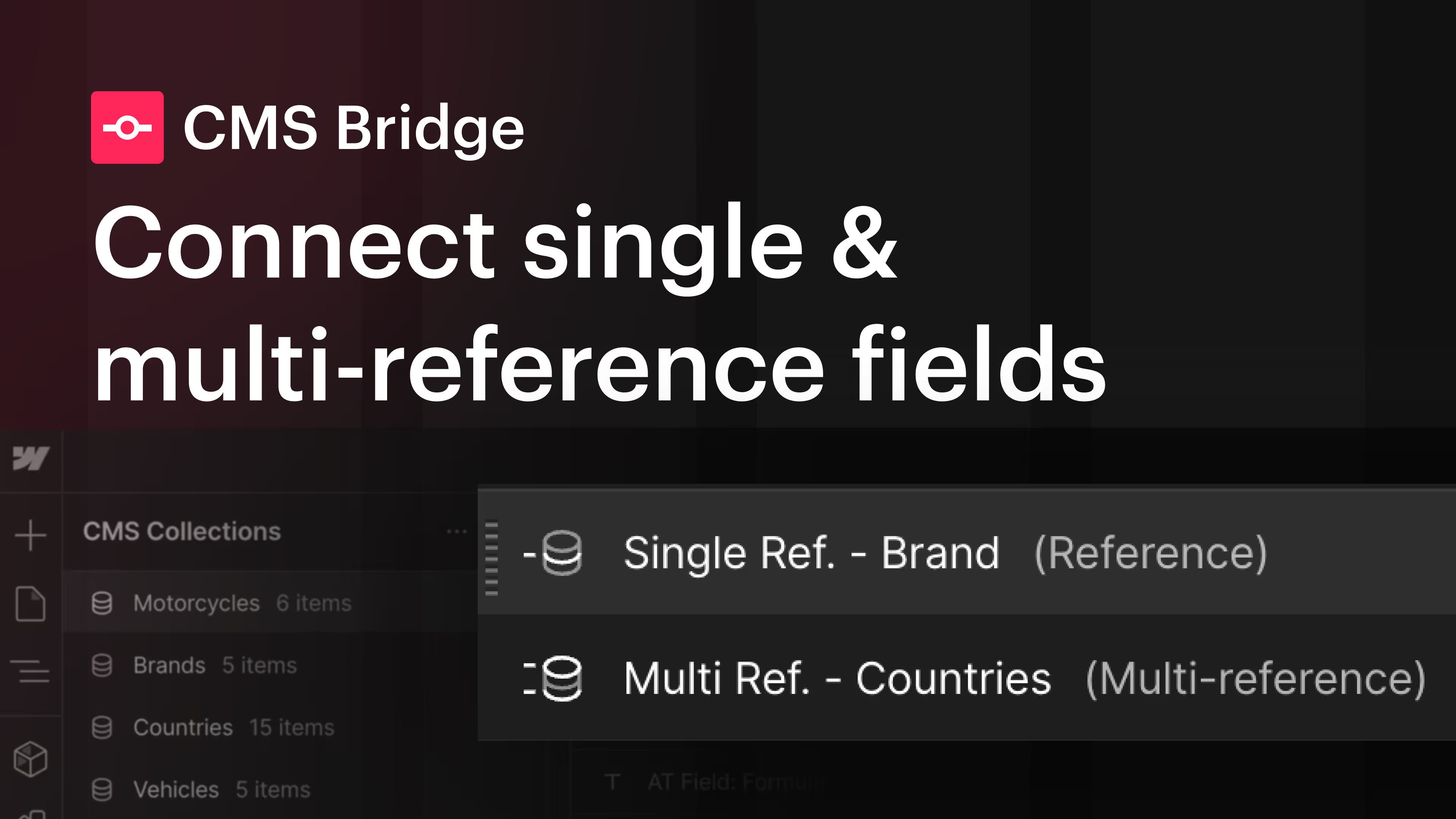
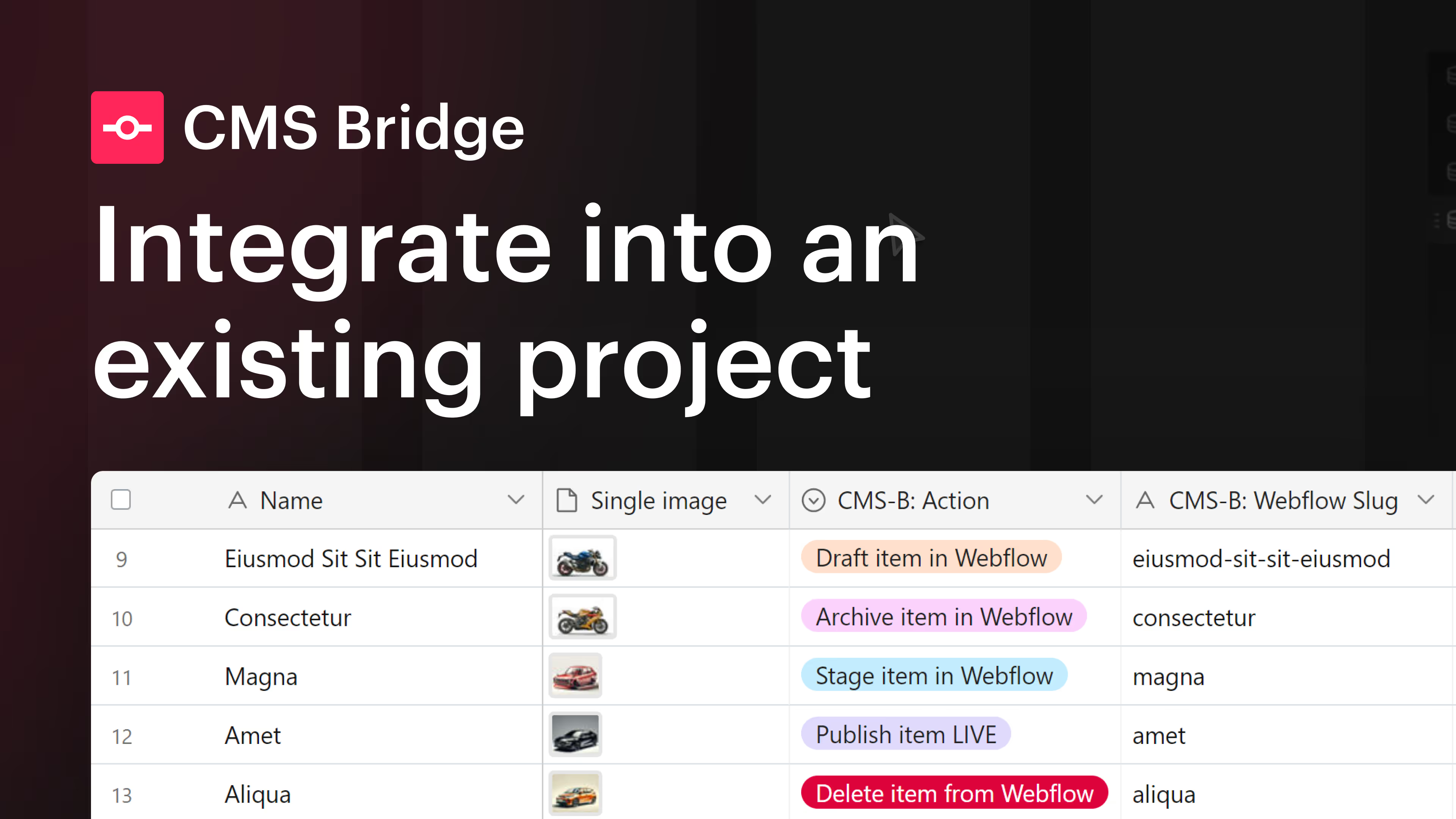
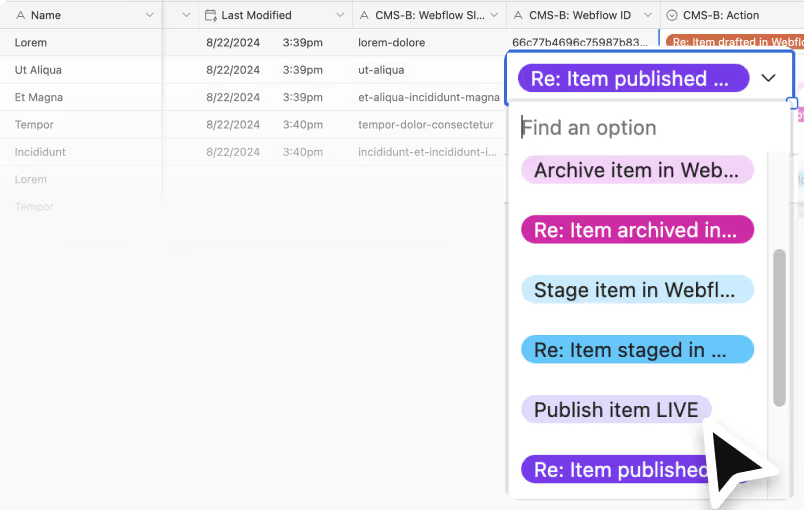
A deep synchronization (or as we like to call it "a bridge") between Webflow CMS and Airtable data. Maintain one source of truth, without sacrificing design or CMS.

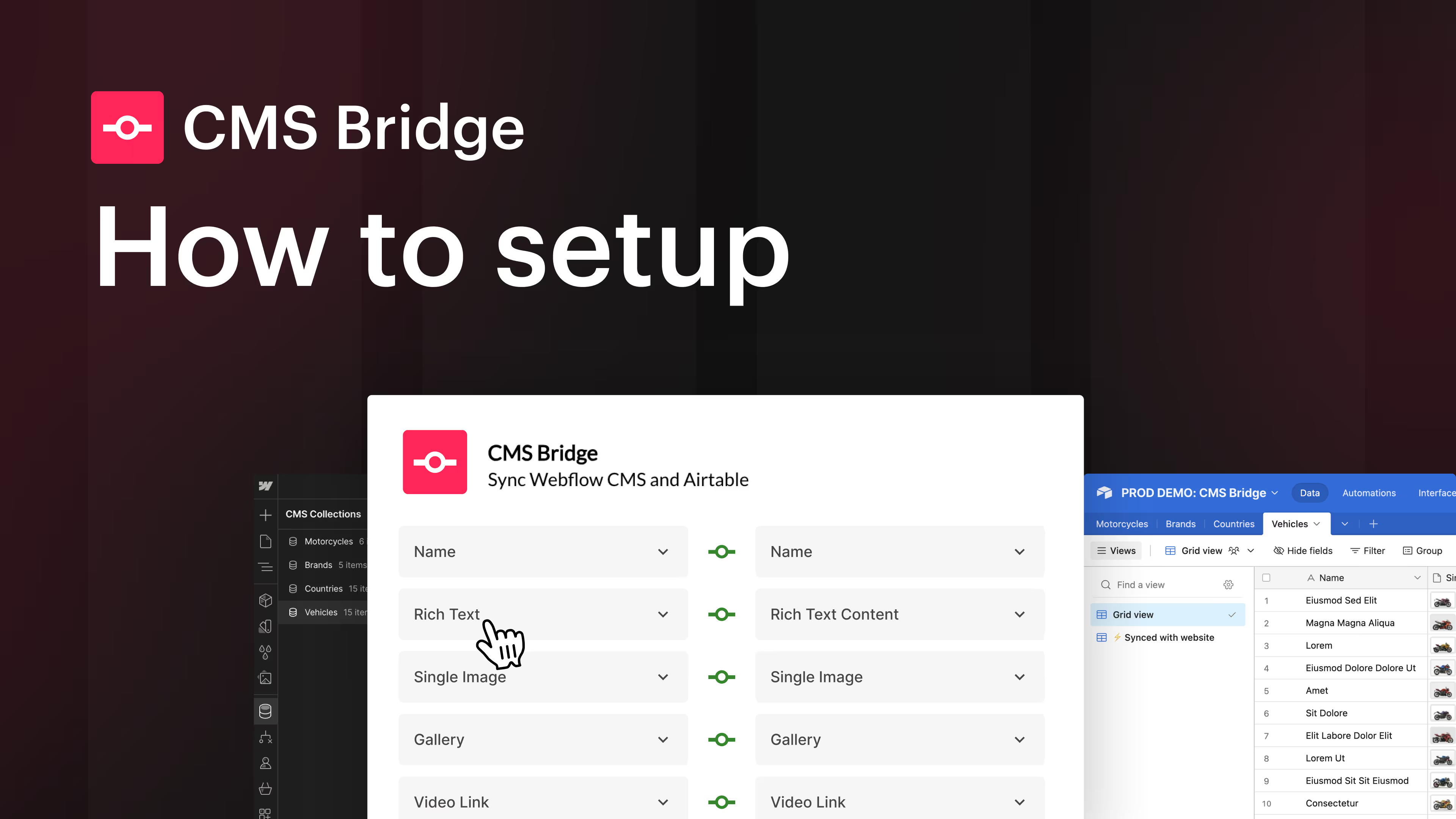
How do I integrate CMS Bridge in my Webflow workflow?
Start by installing the CMS Bridge Airtable App from the Airtable Marketplace. After authenticating your Webflow project, you can set up your first Connection. The entire process is managed inside the natively inside Airtable.
Who uses CMS Bridge?
- Used by Airtable pros to improve workflow
- Used by companies to centralize data
Difficulty Level
What is the learning curve?
One cool fact about CMS Bridge

What is Attributes?
Open Source Javascript library of solutions for adding filters, sort, load & search options, CMS tabs & sliders—and more—to Webflow using simple HTML attributes.
Attributes serves over 1/2 billion page views per month.
Plans
Free and Open Source
What can I build with Attributes?
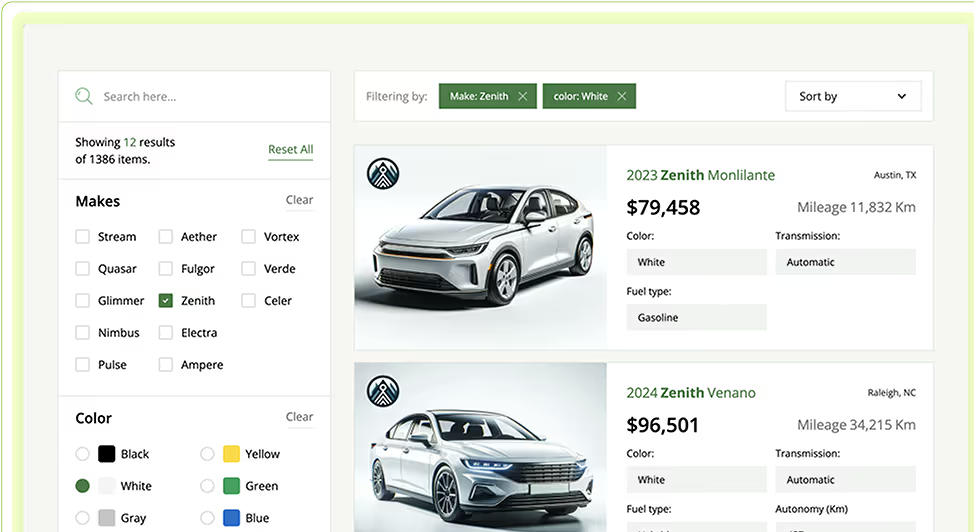
Attributes is a Library with over 30 Solutions, which is too much to list here. Our most popular solution allows users to set up advanced filter systems for Webflow sites.

How do I integrate Attributes in my Webflow workflow?
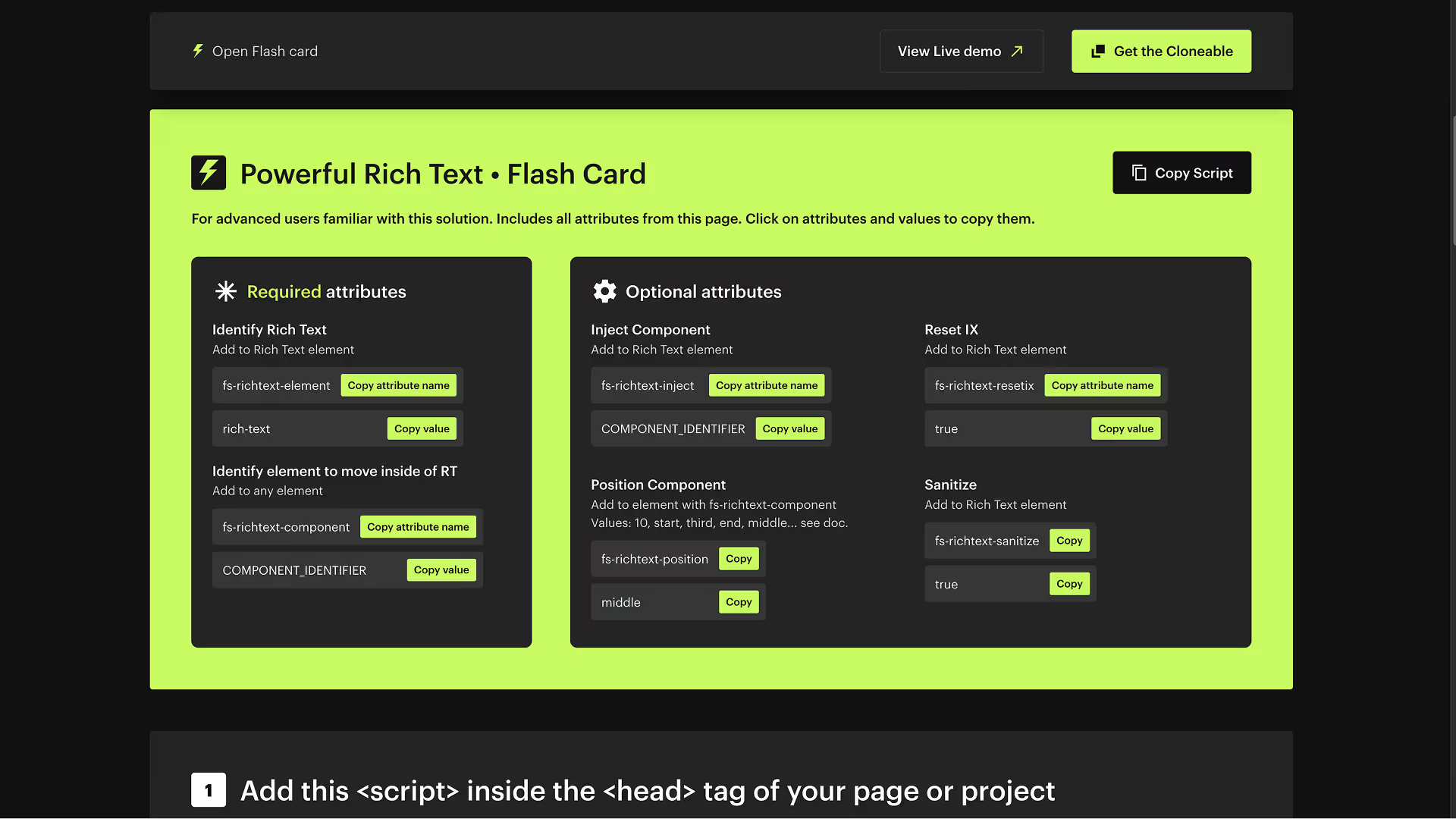
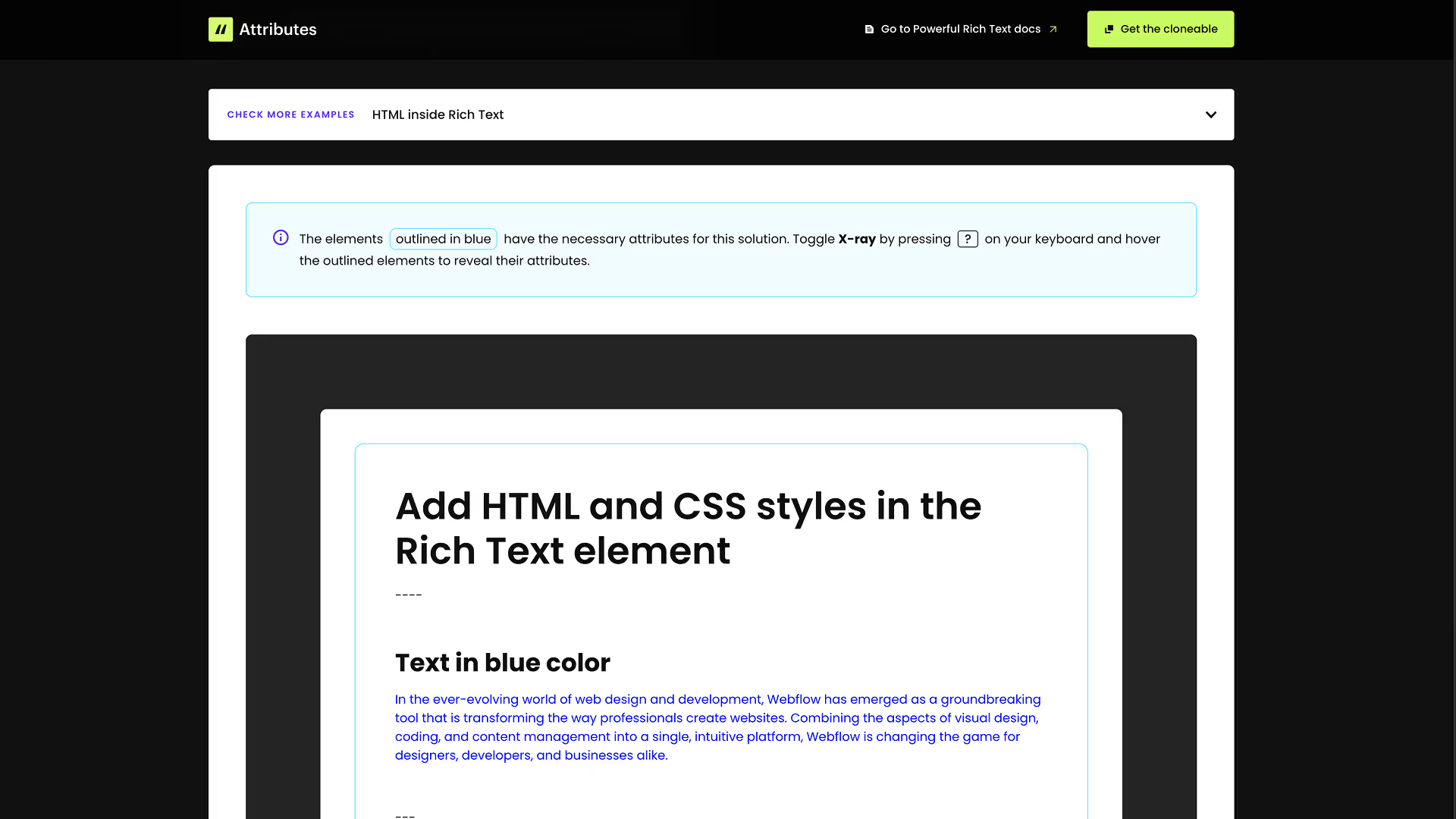
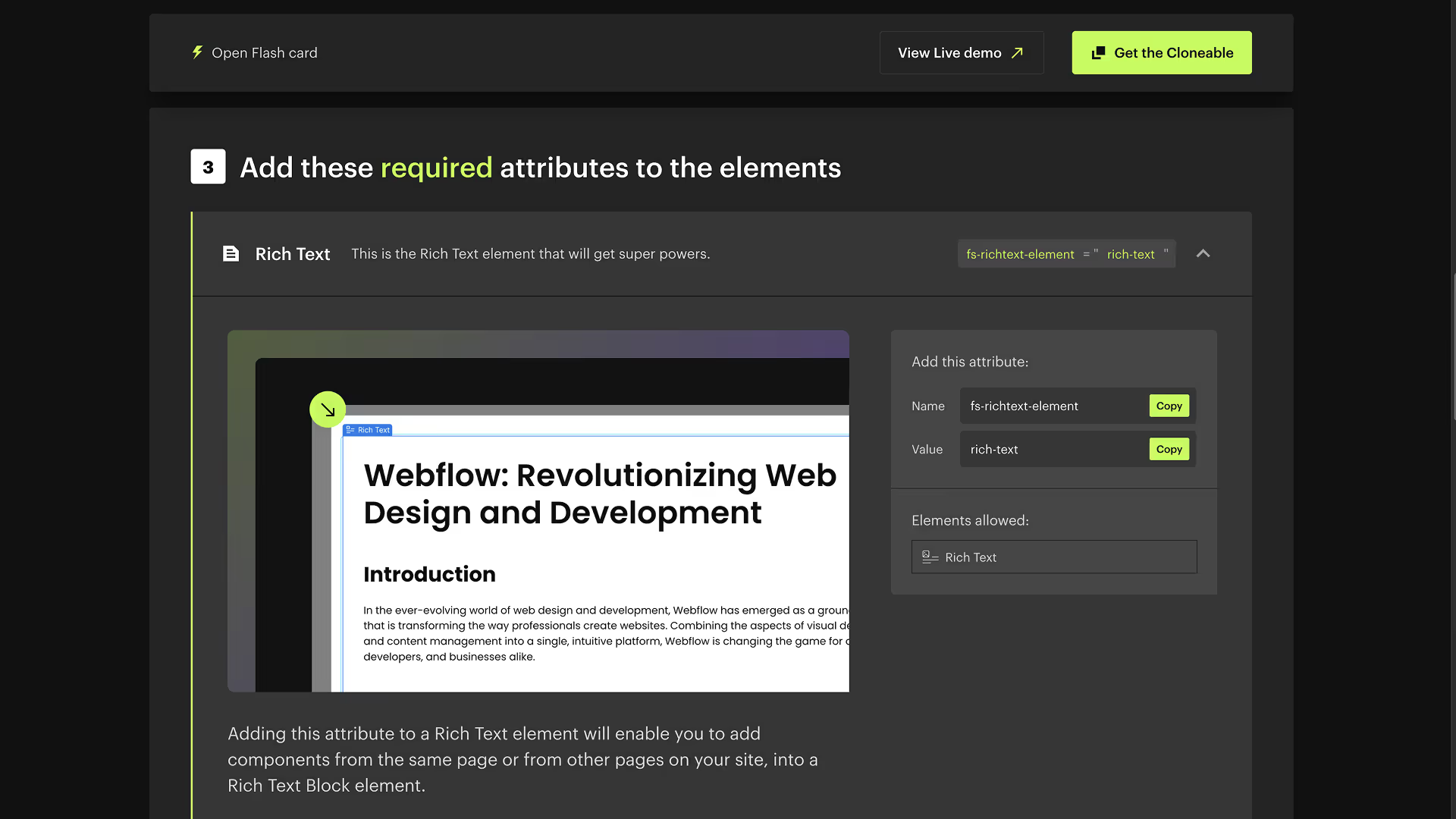
Apply custom fs- attributes to elements in Webflow to enable them as part of the JavaScript functionality. Follow step-by-step documentation to apply attributes throughout your Webflow project.
Who uses Attributes?
- Used by developers to implement third-party functionality, without the headaches
- Used by companies to centralize JS components
Difficulty Level
What is the learning curve?
One cool fact about Attributes

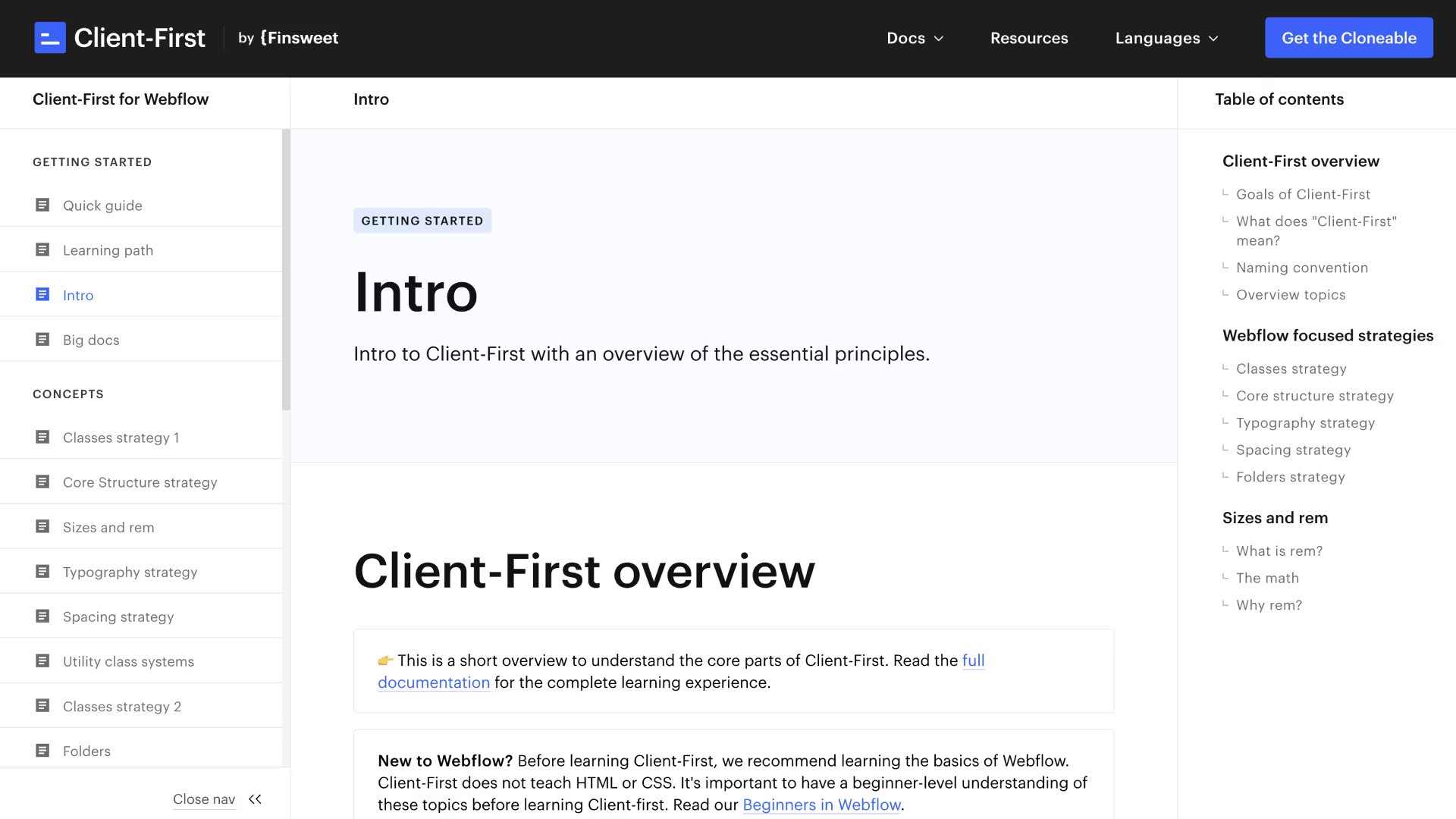
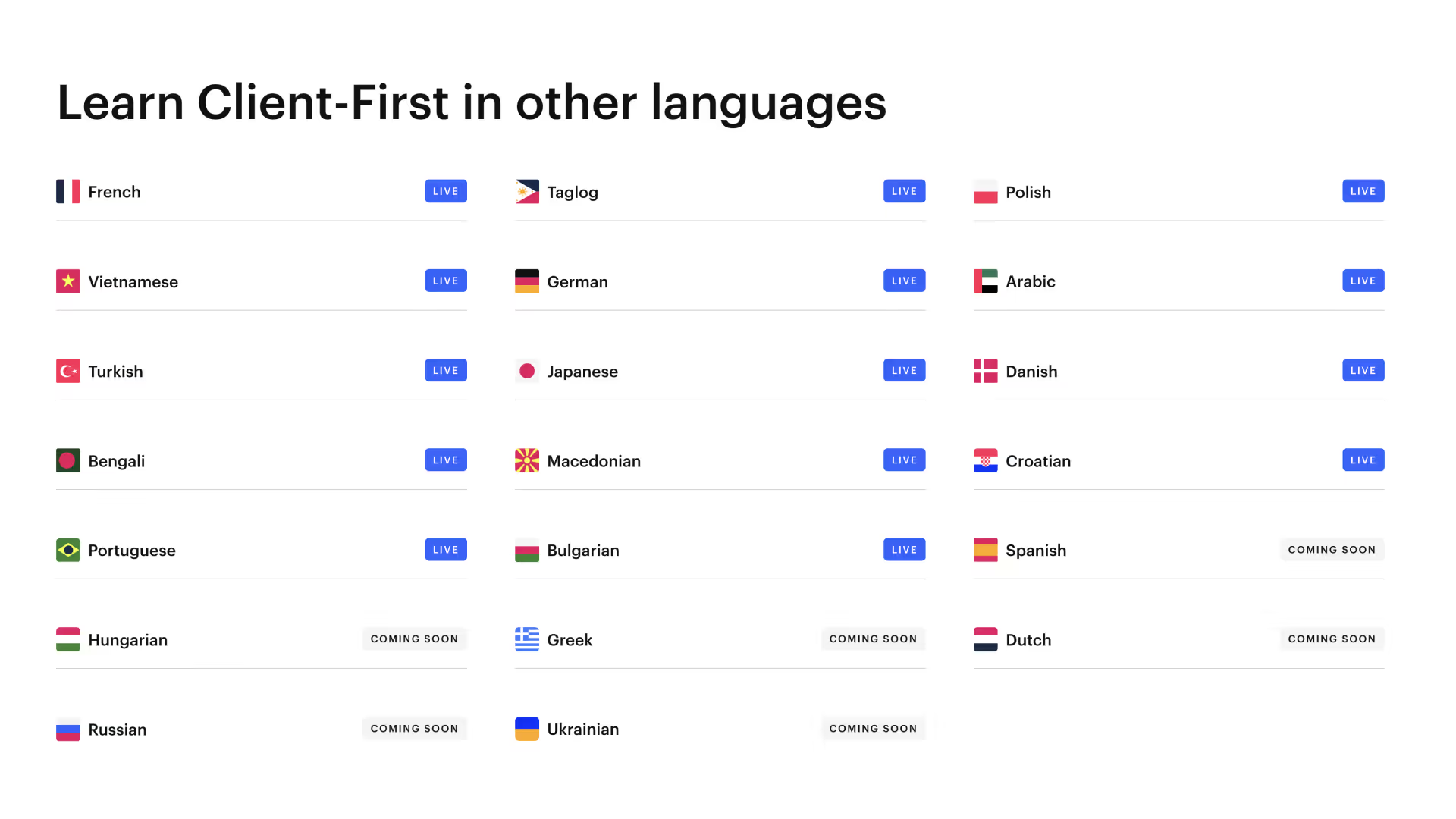
What is Client-First?
Set of guidelines and strategies to develop organized and maintainable Webflow projects.
Freelancers, agencies, and anyone building in Webflow can use the Client-First system to ship high quality websites that others can manage.
Plans
Free and Open Source
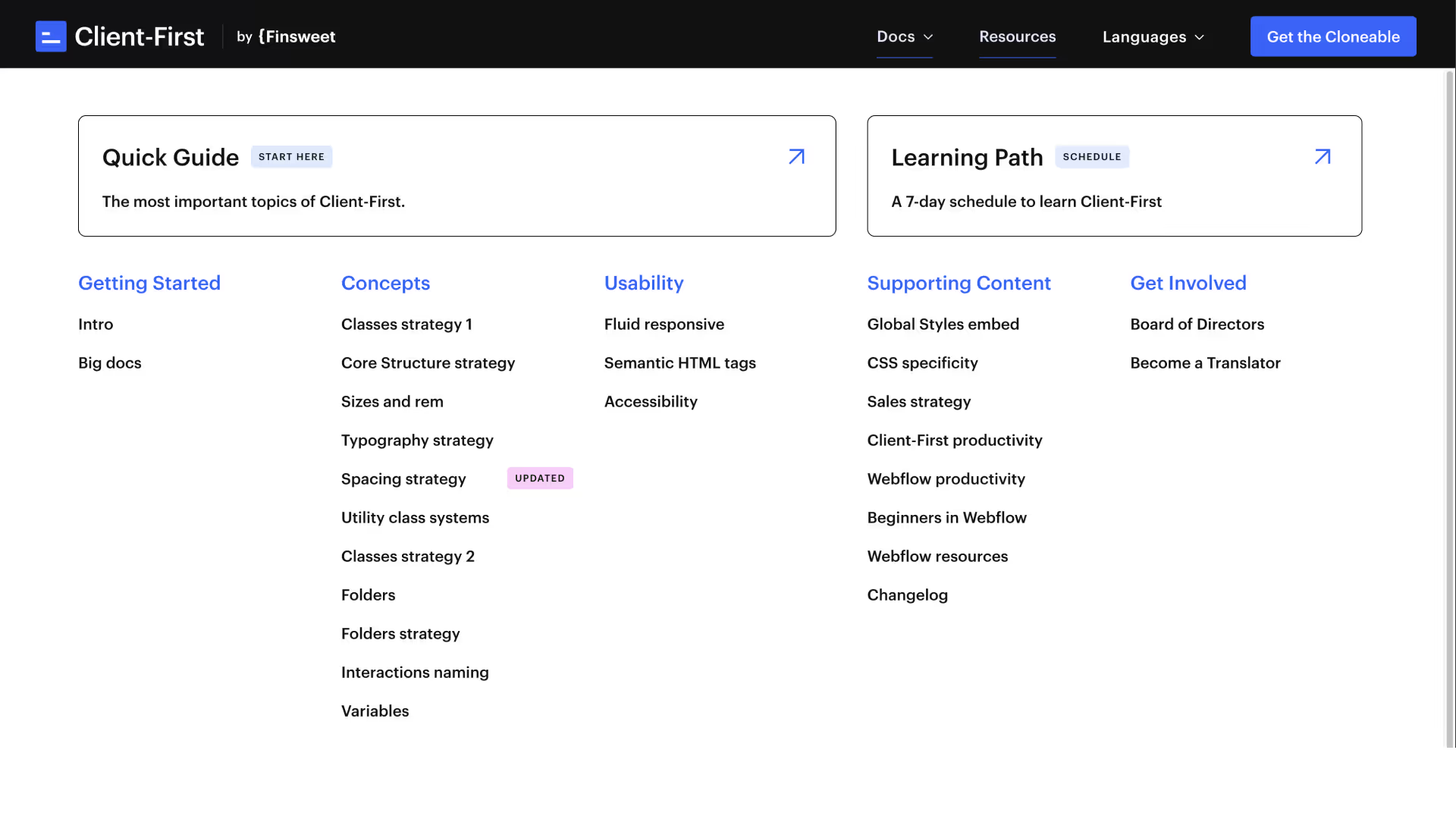
What can I build with Client-First?
The system is designed to be completely customizable based on your project. At Finsweet, we use it for Agency work with big clients, one-page marketing sites, web applications, and production UI development.

How do I integrate Client-First in my Webflow workflow?
Getting start with Client-First consists of two parts:
1 — Start with the cloneable.
2 — Learn the system through the documentation.
Who uses Client-First?
- The most used Webflow build convention
- Used by people and teams to unify project development
Difficulty Level
What is the learning curve?
One cool feature of Client-First

What is Finsweet+?
Members benefit from exclusive Attributes solutions, Attributes human support, early access to new products and features, and an automatic 10% discount on all our Products.
10% of all Finsweet Products
Enjoy 10% off any Finsweet Product subscription, content, or paid service we offer. Every subscription we offer (from $5/month to $150/month) is included. One-time payments too! No restrictions, just discounts on every Products purchase.
Plans
$199 annually or $59 quarterly
Human support for Attributes
- Access to Attributes support team on Finsweet Forum
- Includes technical and custom code support

Early access and community Slack
- Get early access to new products and features.
- Have proximity with our developers and product managers to exchange feedback and ideas.
- Access to our community Slack to surround yourself with other Webflow professionals that love Finsweet.
Who joins Finsweet+?
- People who want discounts inside the Finsweet ecosystem.
- People who want quality support for Attributes implementation.
- People who love to be Finsweet first adopters.
One cool fact of Finsweet+

Finsweet ❤️ Open Source
We build, grow, and maintain free Open Source projects that help you win at work

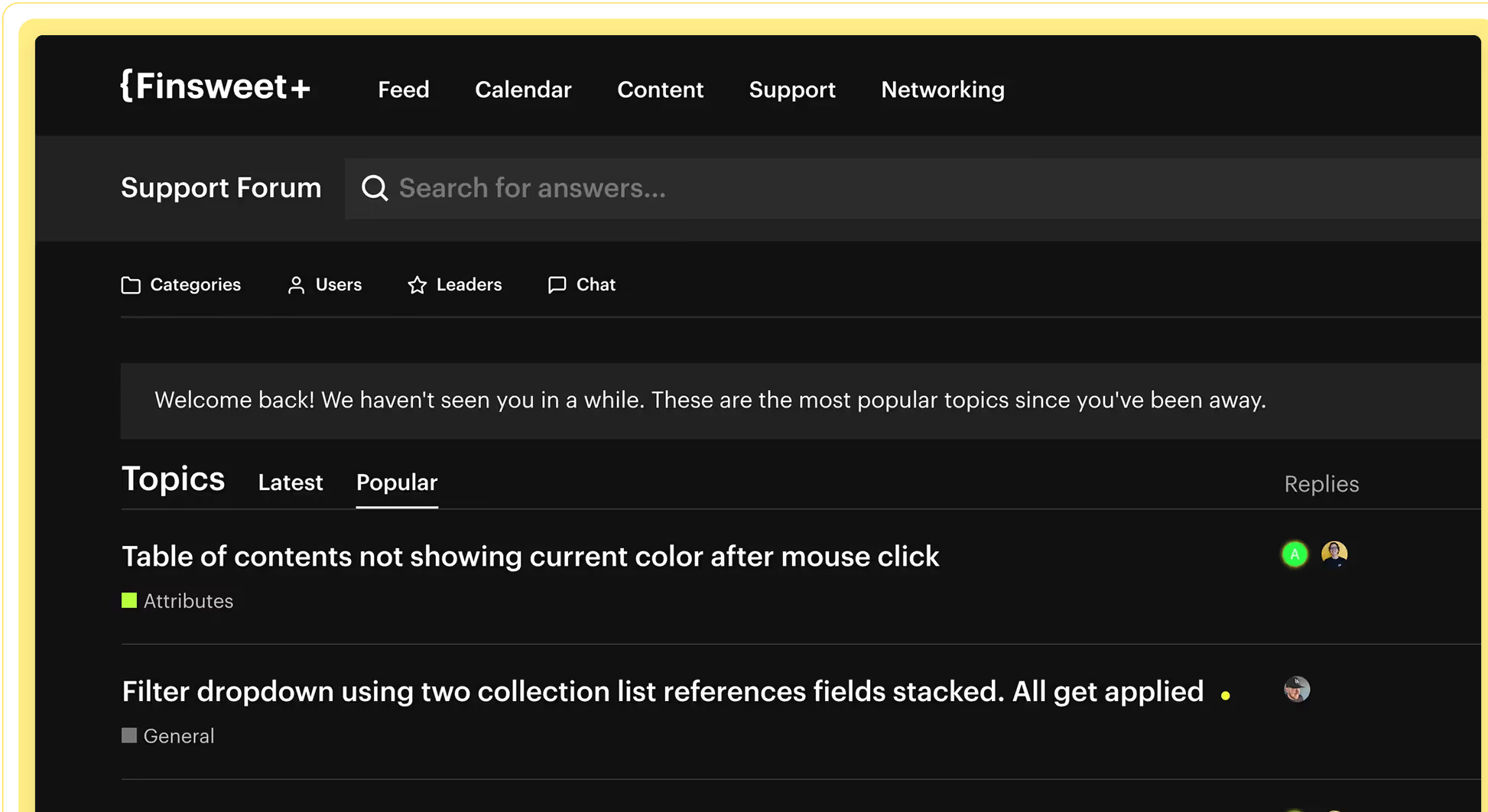
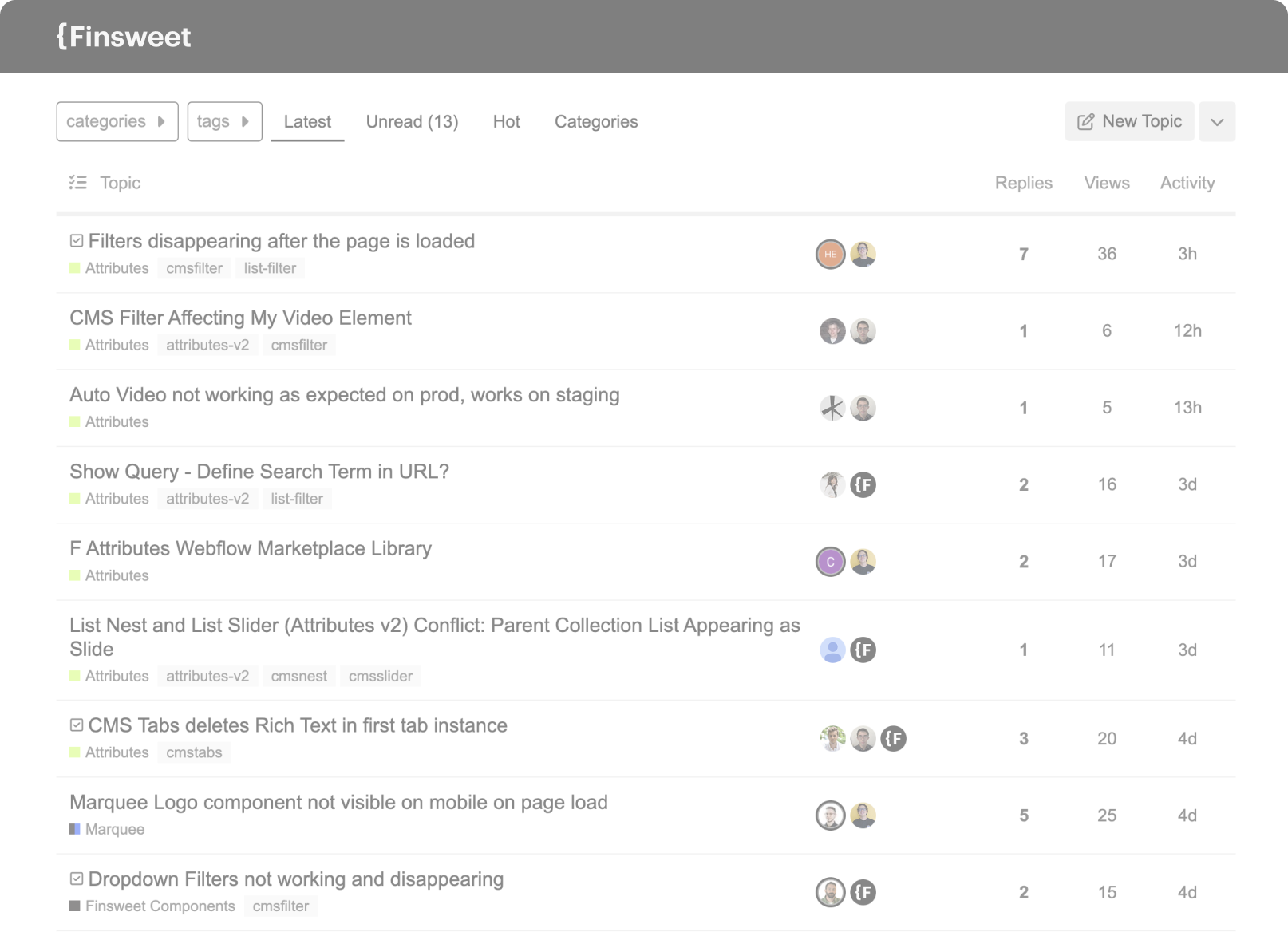
Finsweet Forum: One support forum for everything
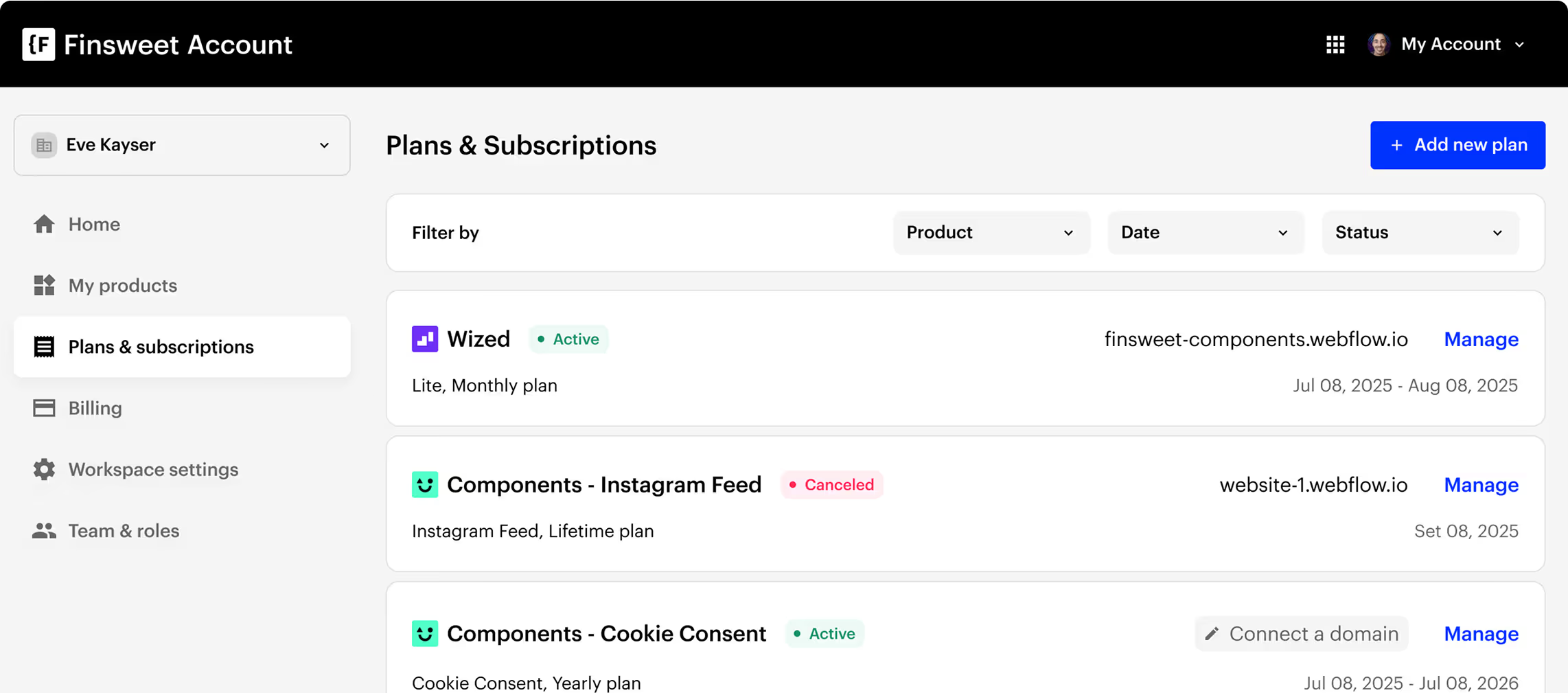
Manage all product support in one forum, using your Finsweet Account.


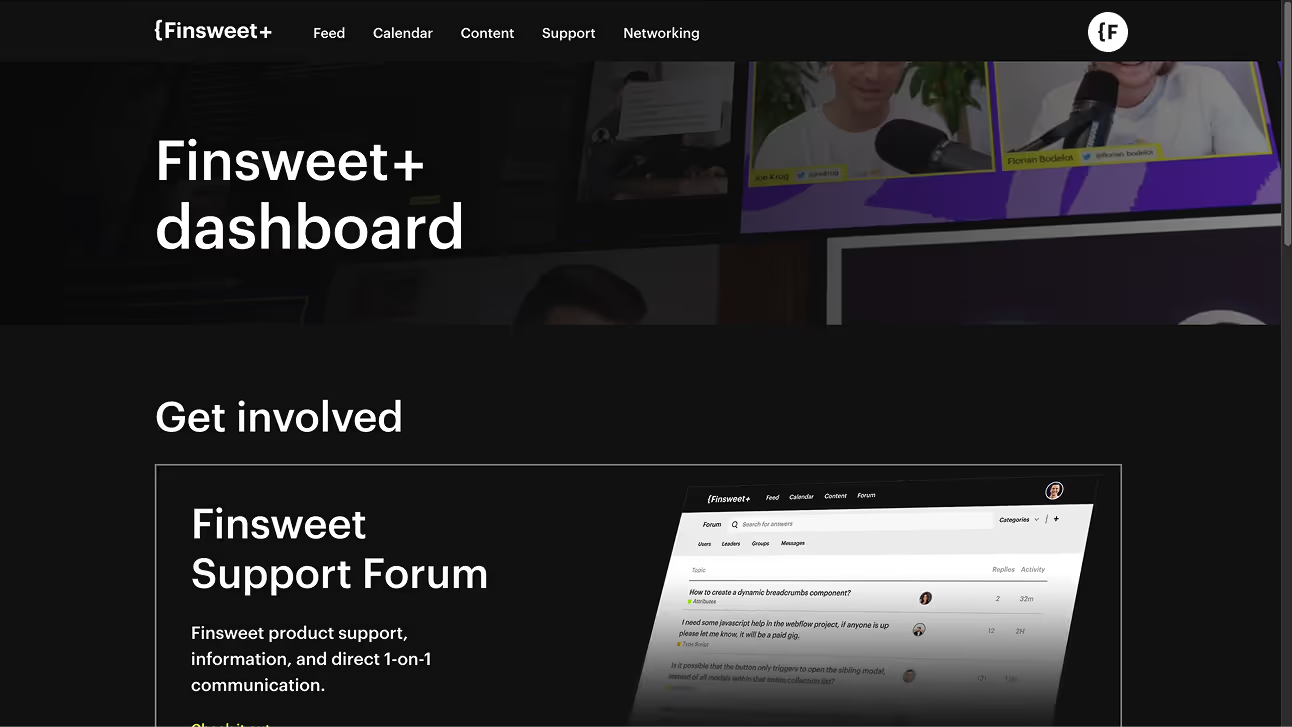
Finsweet Account: One dashboard for everything
Join Finsweet+ for 10% off everything