Develop organized and maintainable websites that your clients love
Client-First is a set of guidelines and strategies to help us build Webflow websites. Built and managed by Finsweet.


Like thousands of developers, you will love using Client-First
Client-First help us build more efficiently as Webflow developers
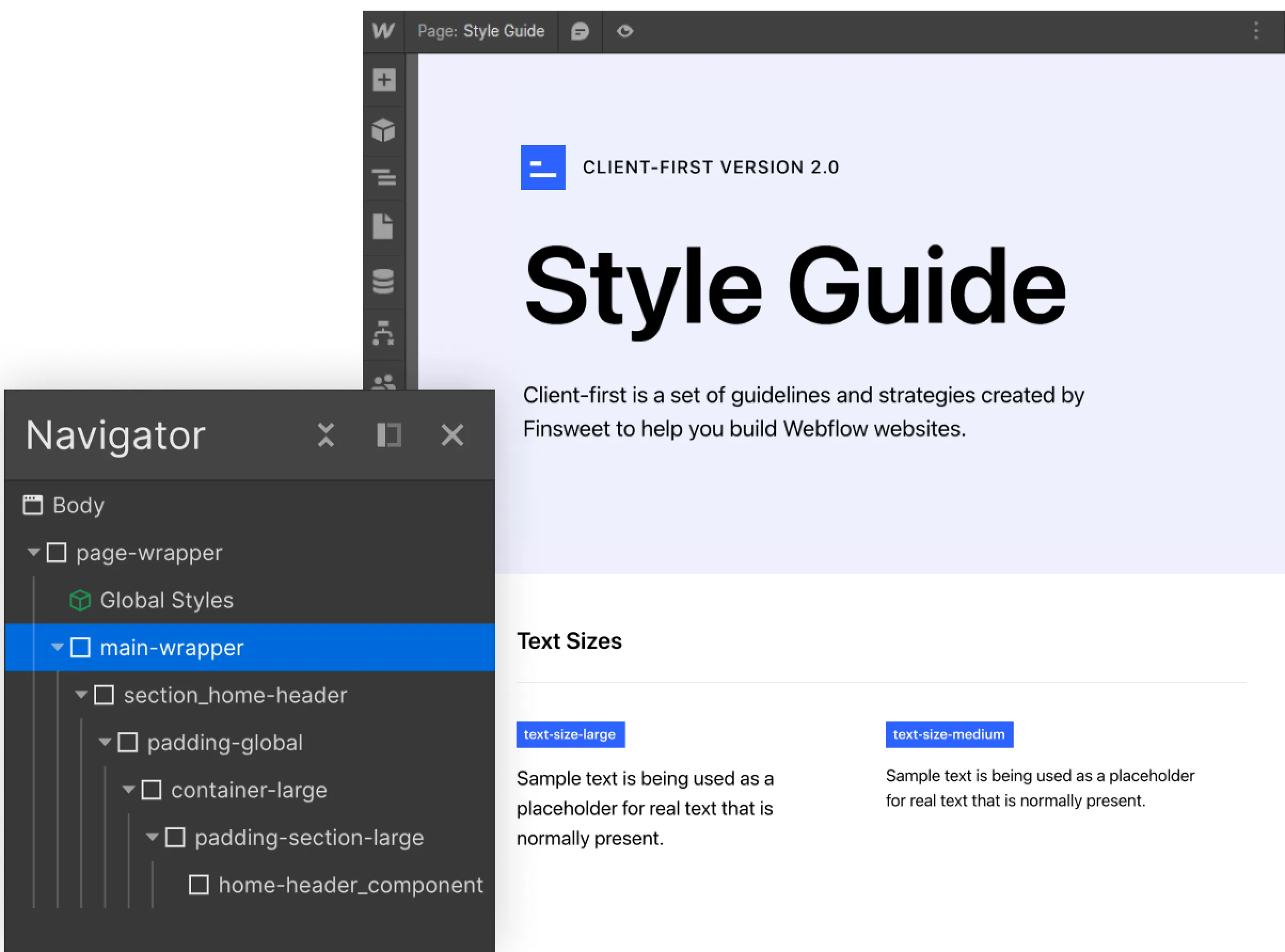
Easy to update Style Guide
Create a project organization system to work faster with less effort.

Know how to name your classes
Create clear and specific names for classes.

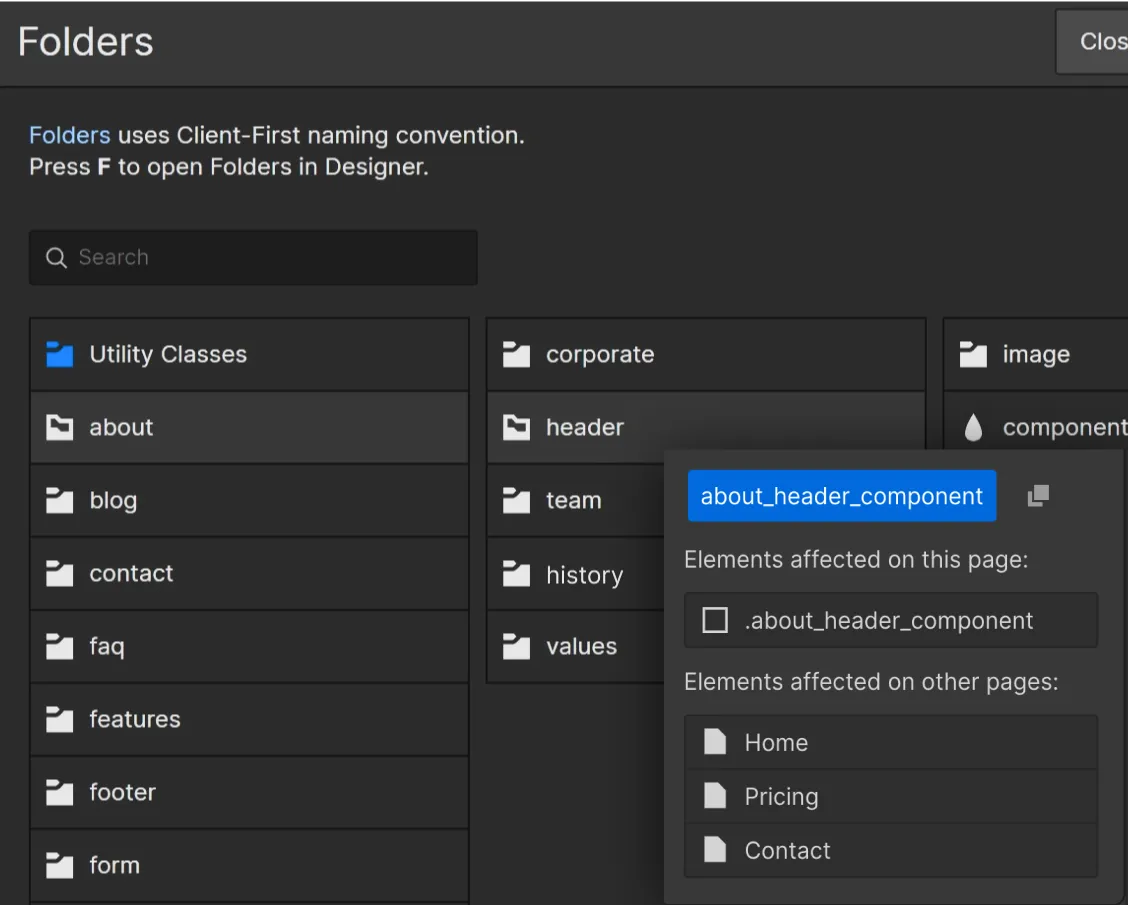
Folders view of the structures
Folders help us group, search for, and access elements in our project.

Flexible spacing system
Make intelligent spacing decisions inside Client-First.

Unify a build strategy as a team
Creating a project that allows for scalability

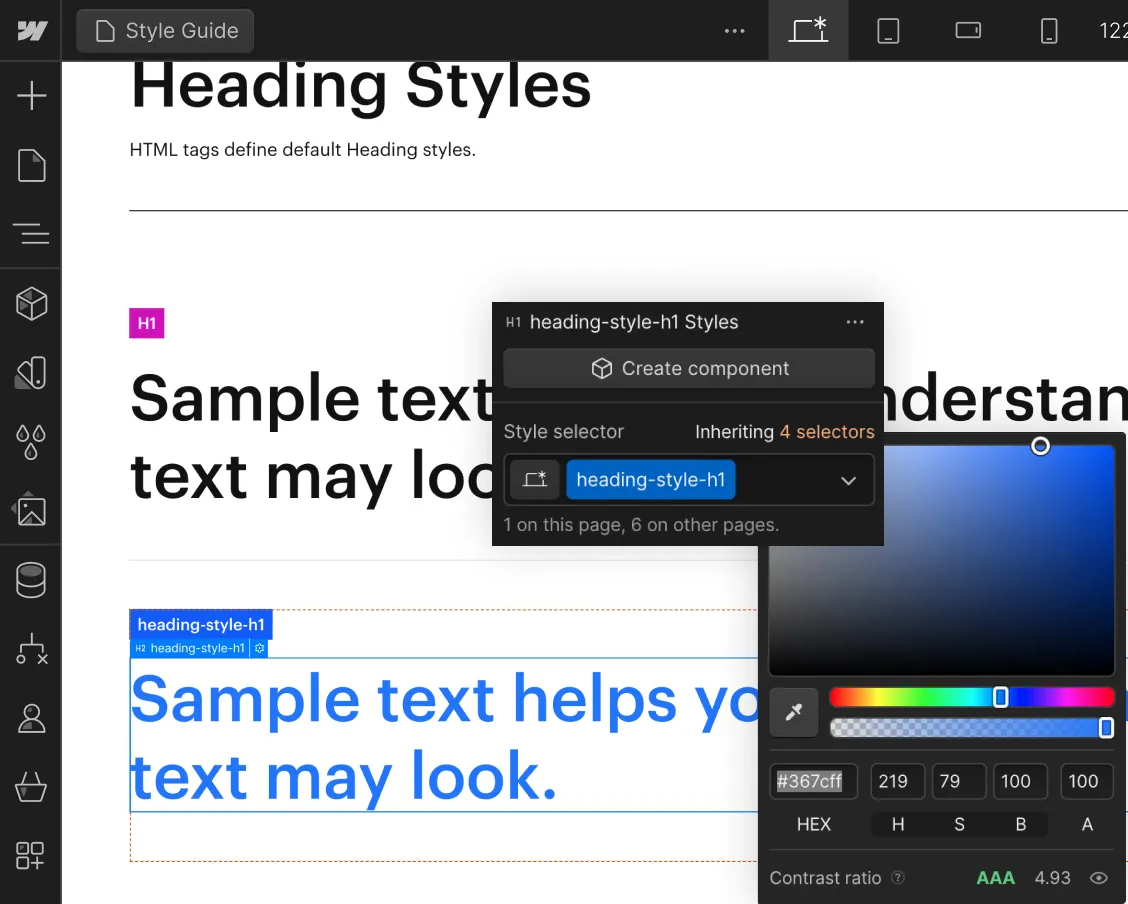
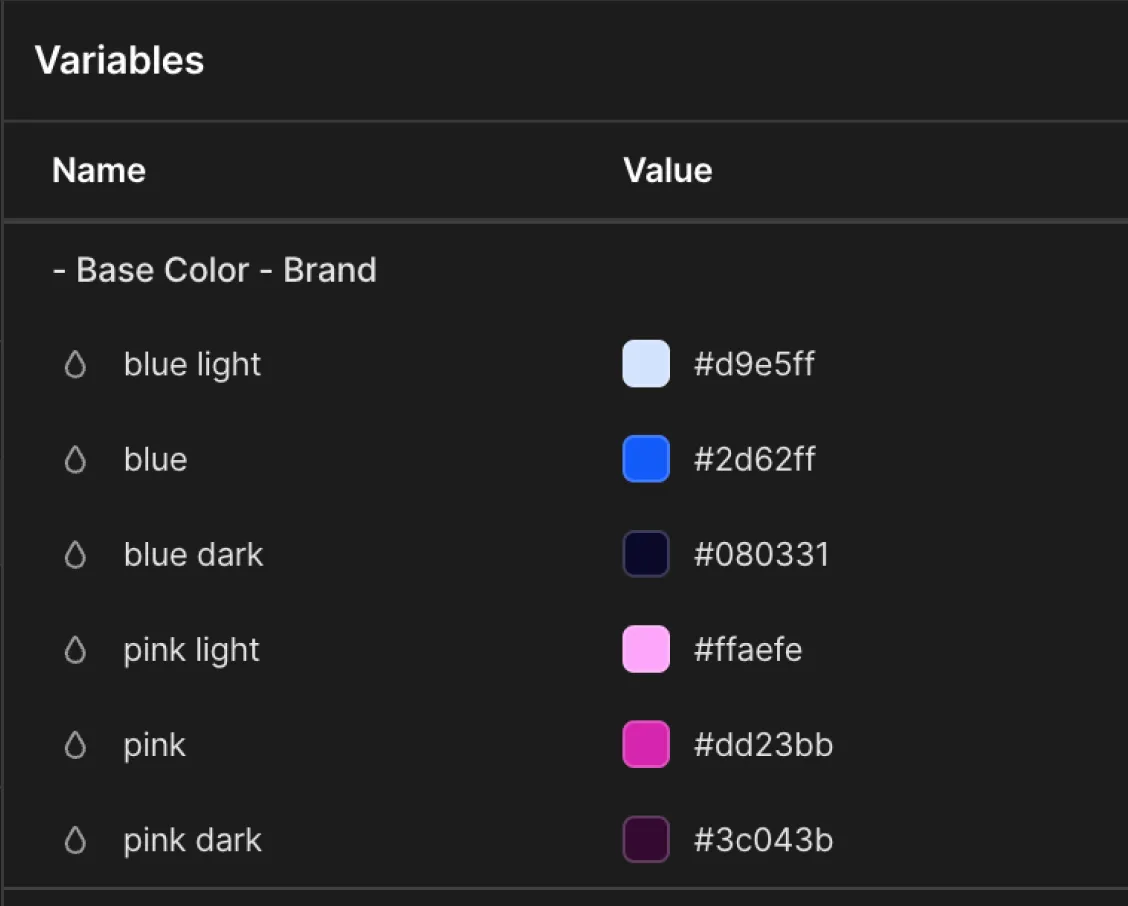
New color system using variables
Explore the power of color variables in Webflow for consistency, global changes, and enhanced project organization

Deep Documentation
The most important topics of Client-First.
Intro to Client-First with an overview of the essential principles.
Strategy for how we identify, use, and manage classes inside Webflow as a platform.
Explanation of rem units and approved rem values in Client-First.
Build and maintain a unified typography style system across the project.
Make intelligent spacing decisions inside Client-First.
Learn with Live Builds and our Clonables
Find live builds and Clonables of Client-First.


Learn the productivity benefits of using the Client-first Webflow Style System by Finsweet.


Join us for a live build in Webflow with Joe Krug. On today's episode, Joe will build the hero section of Webflow's homepage. Be sure to tune in and ask questions in real time!
.webp)

Learn how Finsweet organizes a large project with Client-First. Join Joe Krug and walk through the Client-First V2 documentation project.


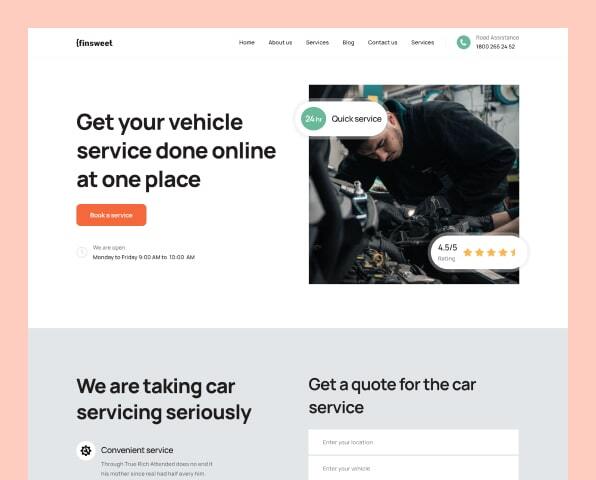
Clean and fully customizable template built using the Client-first system for Webflow.


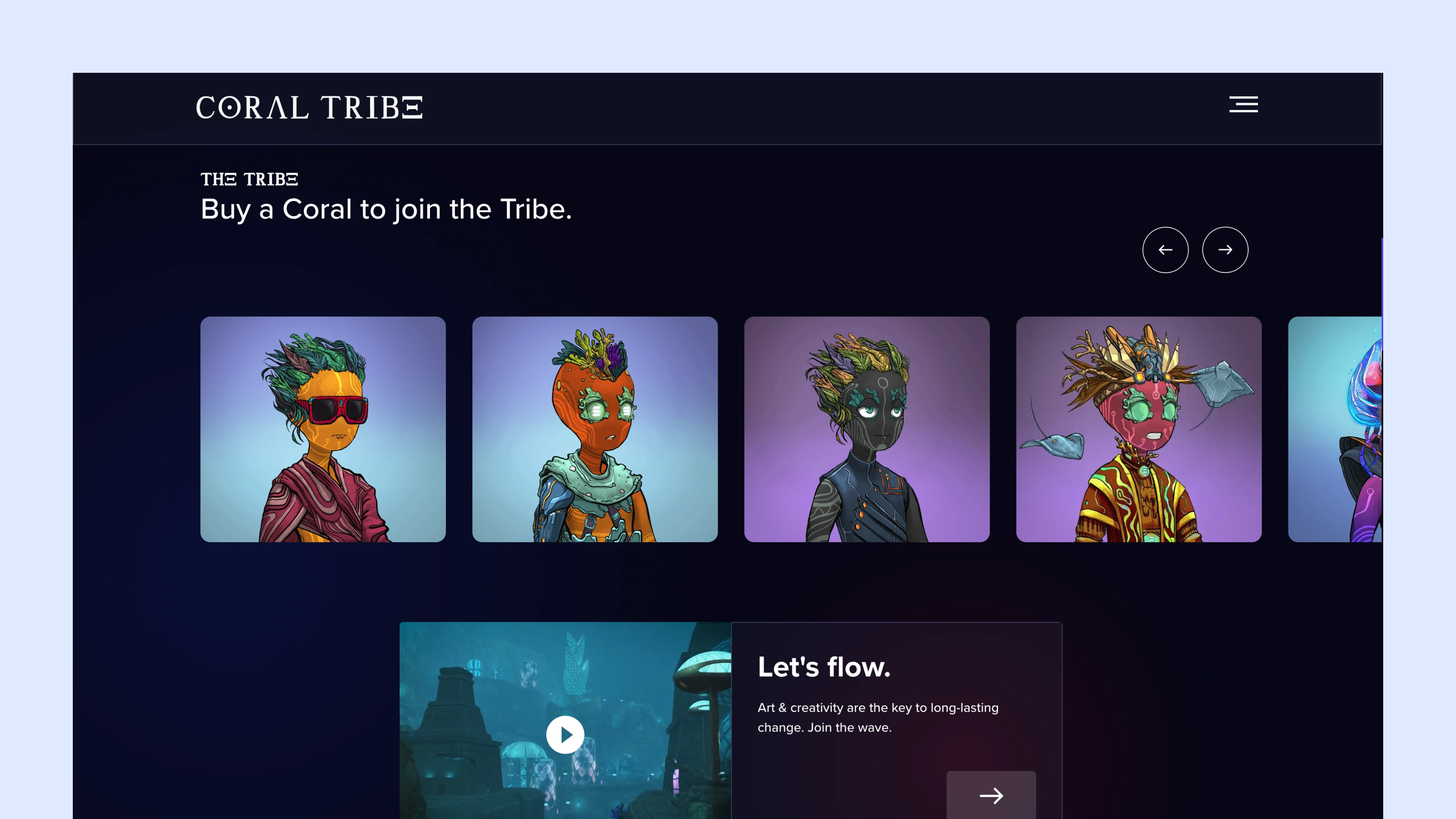
This is an NFT Marketplace landing page cloneable template.


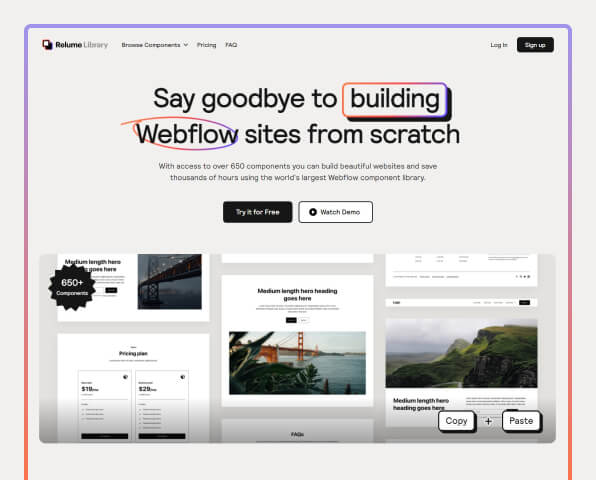
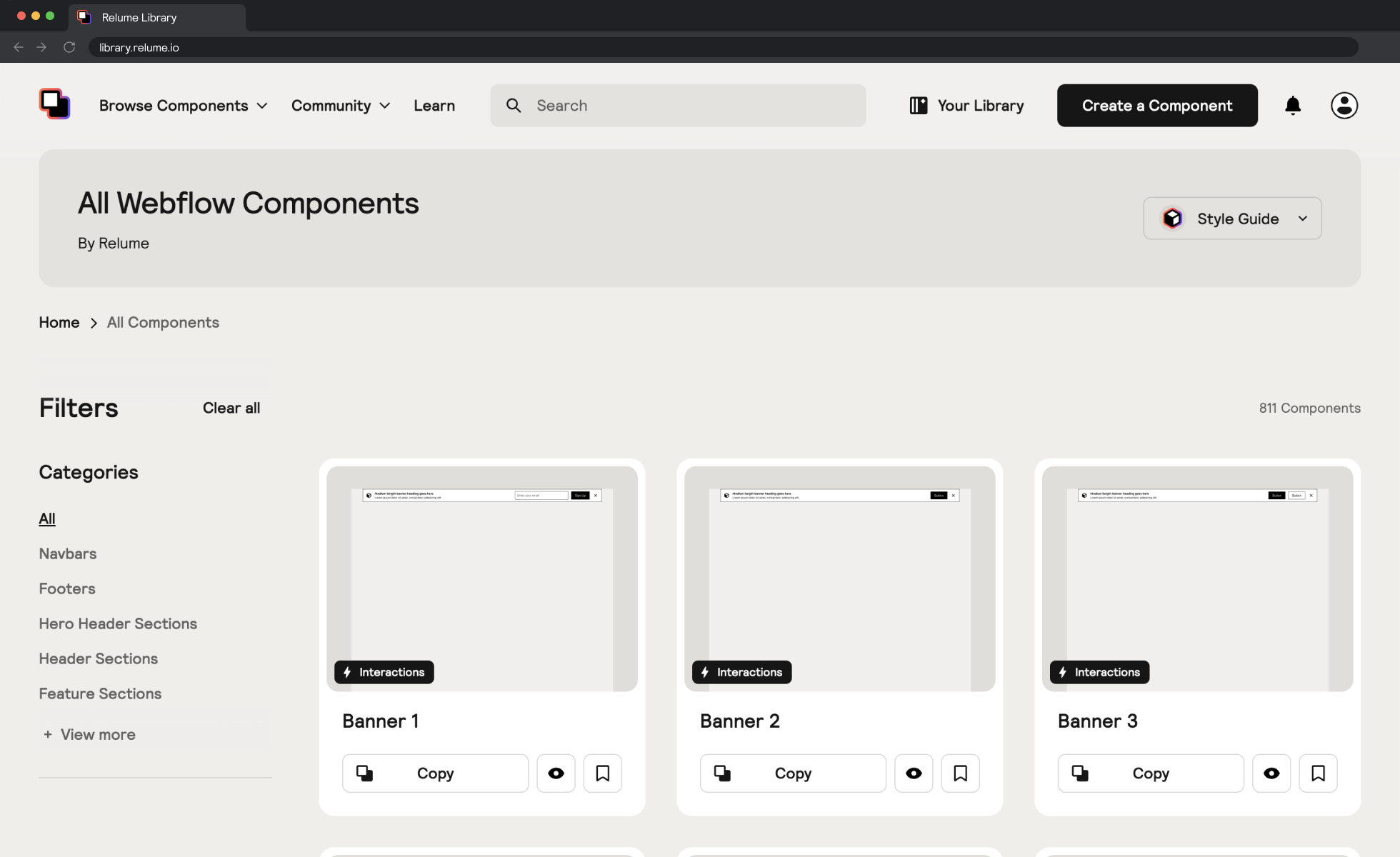
Get access to more than 650 Client-first components and say goodbye to building Webflow websites from scratch.
The community and Client-First
Here's what the Webflow community is saying
I have implemented Client-first by @thatsfinsweet for my Webflow website and I can say, that this is an awesome system for structure Webflow projects.
@joekrug @RayTirado @thatsfinsweet It’s truly amazing what you’ve created, & so generously shared, with the @webflow community. It’s unbelievable that your Chrome extension & Client-first are FREE! Thank you!
Built a couple of sites using the Client-First system by @thatsfinsweet and I'm completely hooked!
Recently came across Client-First by @thatsfinsweet Super dope 🤗Building with Webflow about to get lit 🔥🔥#NoCode
Update — I think I'm going all in on Client First, build on first site so far was a breeze, didn't slow me down at all, quite the opposite. F*n yeah @thatsfinsweet!
To be honest my work flow is very close to what @thatsfinsweet do for client first. They have made there system truly global to all devs and clients.
Taking on my first rebuild challenge practicing @thatsfinsweet client first style system! This practice is helping me understand webflow deeper and what proper development looks & feels like
Client first gives me the structure I need to understand webflow and let's me built professional websites faster!
Client first is not just a structure, it's a life saver for Webflow. I was always frustrating with my class name and structure before client first. When "client first" released, it just changed the way of building website in Webflow. Thanks @thatsfinsweet

..webp)






.webp)


.webp)





benefits