Webflow development for Manchester, UK based tech company, PixelMax.

Client first fluid responsive build for a digital commerce agency.

Landing page for a business banking startup

A wireframe UI kit based on Gitlab's Pajamas design system and built with Client-first system for Webflow. There are total of 45 components to help you with your next project.

Learn how the Client-first structure helps to improve productivity in Webflow. In Client-first we follow a structure for our projects and using this structure ensures proper rendering in most sizes.

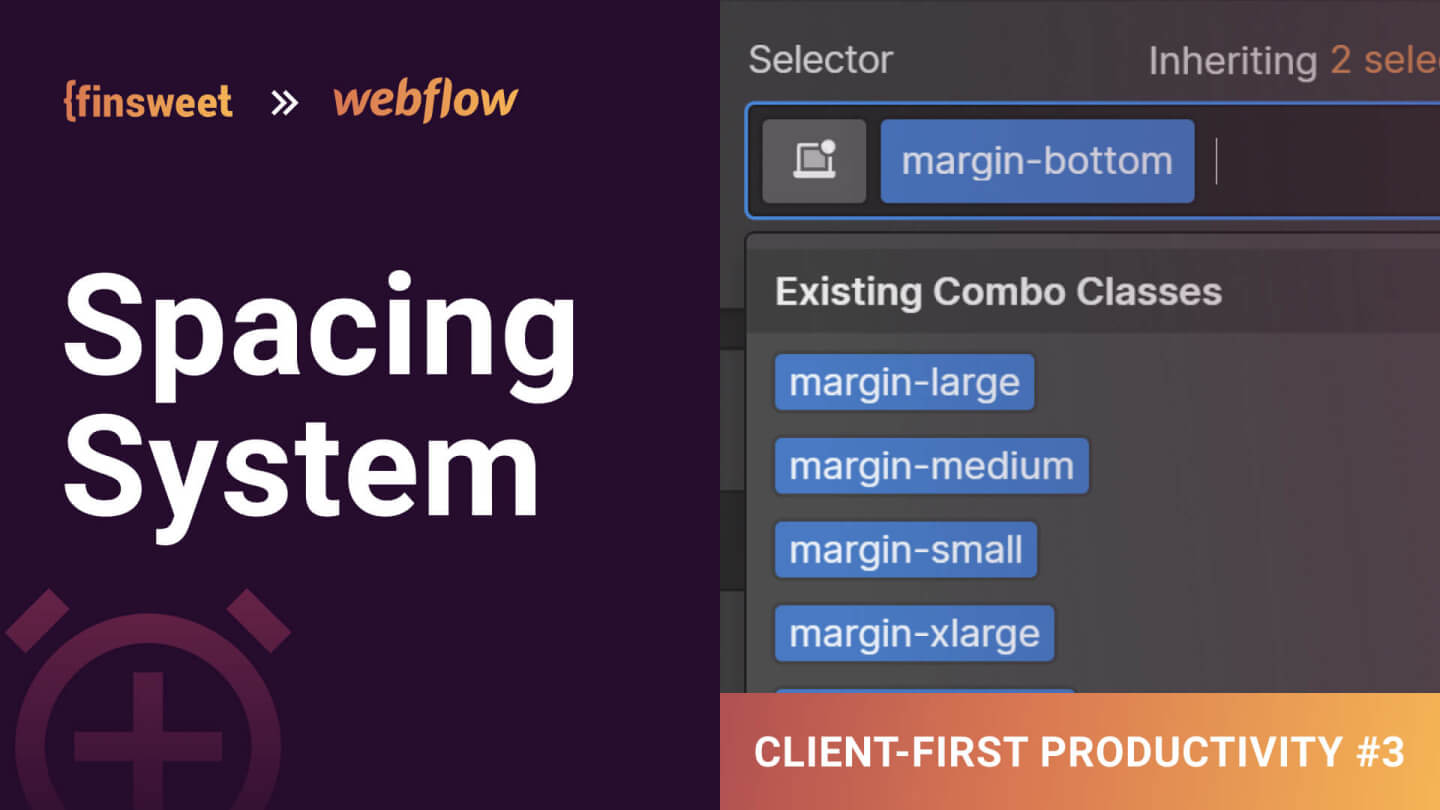
Learn how the Client-first spacing system can increase the building speed in Webflow. The main benefit of the spacing system is that we don’t have to start from scratch. The spacing is already set up in Client-first cloneables. These classes have responsive margin values and responsive padding values. The spacing system brings flexibility and allows quick global changes.

